好久不见了,今天我想和大家探讨一下关于“静态网站动态”的话题。如果你对这个领域还不太了解,那么这篇文章就是为你准备的,让我们一看看吧。
文章目录列表:
1.静态网站和动态网站区别
2.动态网站和静态网站的区别,麻烦详细点~!!
3.网站建设如何区分静态页面与动态页面

静态网站和动态网站区别
内容更新方式不同:静态网站的内容一般是固定不变的,需要手动更新网页内容;而动态网站的内容可以根据用户的请求和交互实时生成,可以通过数据库或者服务器端脚本动态生成页面内容。
页面加载速度不同:静态网站的内容一般是固定不变的,需要手动更新网页内容;而动态网站的内容可以根据用户的请:静态网站的页面加载速度一般比较快,因为页面内容是预先生成好的静态文件;而动态网站的页面加载速度可能会受到服务器性能和数据库查询等因素的影响,加载速度相对较慢。
功能和交互性不同:静态网站的内容一般是固定不变的,需要手动更新网页内容;而动态网站的内容可以根据用户的请:动态网站可以实现更多复杂的功能和交互性,比如用户登录、评论、搜索等功能;而静态网站的功能相对简单,一般只能展示静态内容。
动态网站和静态网站的区别,麻烦详细点~!!
一、静态网站
1、在静态Web程序中,客户端使用Web浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给Web服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
2、为了让静态web页面显示更加好看,使用javascript/VBScript/ajax(AJAX即“AsynchronousJavascriptAndXML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。)但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
3、静态web无法连接数据库;
4、静态web资源开发技术:HTML;
5、由于现在的web页面中,大量使用JS,导致浏览器打开页面,就会占用大量的内存,服务端的压力是减轻了,但压力转移到了客户端。
二、动态网站
动态网站是有动态生成的内容在页面中的,可以实现一定的定制化。比方说访问网站的页面有个表,不同时间的访问是不同的表现。具体的内容实现,是在访问服务器的时候,不是请求的html页面或下载东西等等,而是需要调用servlet。
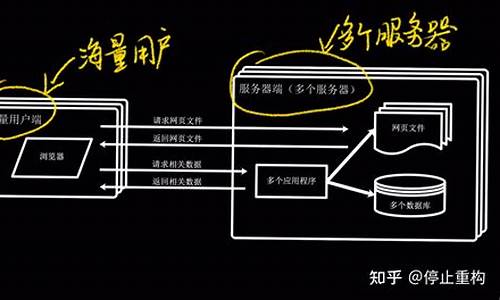
动态WEB中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEBServer来处理。
如果客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEBContainer(WEB容器),在WEBContainer中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
网站建设如何区分静态页面与动态页面
在网站建设中,静态页面和动态页面是两种不同的页面类型,区别在于它们的内容生成和交互方式:
静态页面:
静态页面是在服务器上提前生成并存储在文件中的网页。它的内容在访问时不会发生变化,无论是谁访问网页,内容都保持不变。静态页面通常使用HTML、CSS和JavaScript等静态技术来呈现和交互。
静态页面的特点:
内容固定不变,不受访问者的个人信息或操作影响。响应速度快,因为页面已经提前生成,无需进行后台处理。适用于内容不经常更新的网页,如企业介绍页面、产品展示页面等。
动态页面:
动态页面是在服务器上根据用户请求和特定条件生成的网页。它的内容可以根据用户的输入、数据库查询、用户权限等动态变化。动态页面通常使用服务器端脚本语言(如PHP、Python、ASP.NET等)和数据库来生成内容。
动态页面的特点:
内容根据特定条件动态生成,可以根据用户的操作和输入来变化。具有更强的交互性,可以接受用户的输入、处理表单提交、展示个性化内容等。适用于需要_繁更新和交互的网页,如社交媒体、电子商务_等。
需要注意的是,现实中的网站往往是静态页面和动态页面的组合。静态页面通常用于展示基本信息和静态内容,而动态页面用于实现交互和动态变化的功能。
总结来说,静态页面是提前生成并内容固定的网页,而动态页面是根据用户请求和条件动态生成内容的网页。根据网站的需求和功能,可以灵活地选择使用静态页面、动态页面或它们的组合来实现网站建设。
以上内容是由猪八戒网精心整理,希望对您有所帮助。
好了,关于“静态网站动态”的话题就到这里了。希望大家通过我的介绍对“静态网站动态”有更全面、深入的认识,并且能够在今后的实践中更好地运用所学知识。













评论前必须登录!
注册