大家好,我是小编,今天我来给大家讲解一下关于设计网站草图的问题。为了让大家更容易理解,我将这个问题进行了归纳整理,现在就一起来看看吧。
文章目录列表:
1.网页设计有必要先画网页设计草吗
2.AI绘画网站合集,让AI替你打工
3.如何设计自己的网站?
4.网站建设五步走,轻松打造理想_!
5.草图大师SketchUp2022新功能介绍
6.如何设计网站栏目如何设计网站栏目结构

网页设计有必要先画网页设计草吗
有必要的!
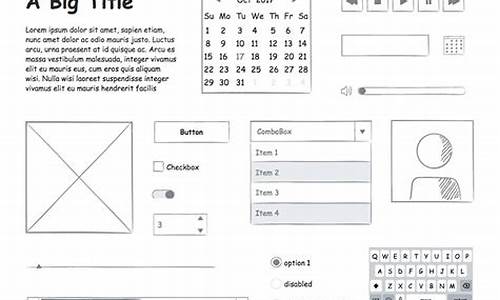
通过手绘的方式,可以将创意灵感快速地记录下来,比起在电脑面前不断搜寻资料,有一定的思路,但还无法立即做出效果而耗着时间要实在得多,即便网页设计包括色调风格,效果切换等,不能马上填充颜色,可以先进行标记,而不至于设计到某个板块时,制作完之后又忘记了下面板块设计的灵感。
当呈现给用户看时,简单的草图有时候时创意的体现,若客户不满意,可以在手绘图上擦掉不满意的部分进行修改,或者从多个手绘草图方案中挑选出_满意的。一般完成一个草图在有灵感的时候,几小时甚至几分钟就可实现。然后再对照着草图在电脑上制作出_终的效果,在一定程度上提高了网页制作的效率。
AI绘画网站合集,让AI替你打工
AI导航网站:
草图大师:这是一个面向设计师和创作者的AI导航网站,提供了丰富的素材和工具,包括矢量图、纹理、字体、模板等。
设计师导航:这是一个专门为设计师打造的AI导航网站,提供了各种设计相关的工具和资源,包括设计灵感、设计技巧、设计素材、设计资讯等。
AI艺术:这是一个专注于AI艺术的导航网站,提供了各种AI艺术相关的工具和资源,包括AI绘画、AI音乐、AI视_等。
创意设计导航:这是一个面向创意设计师和艺术家的AI导航网站,提供了各种创意设计相关的工具和资源,包括设计灵感、设计素材、设计技巧等。
人工智能设计师导航:这是一个专门为人工智能设计师打造的导航网站,提供了各种人工智能设计相关的工具和资源,包括算法库、模型库、代码库等。
AI创意库:这是一个以AI创意为主题的导航网站,提供了各种与AI相关的创意和灵感,包括AI设计、AI技术、AI应用等。
AI工具箱:这是一个综合性的AI导航网站,提供了各种与AI相关的工具和资源,包括_AI工具、AI学习_、AI应用等。
如何设计自己的网站?
网站设计简易流程介绍
1策划与草图
2设计与制做
3切割与导出
4编辑与模板
按软件及长度划分制做步骤:
1策划与草图
1.1所有网站和其它设计作品的过程都是从策划开始的。这是_能体现你的才华和创造力的地方。人_的区别于其它动物的地方就是会思考,会创造,而且唯有这点是难能可贵的!我们必须要在动手打开PS或FW制做界面前就要完成一个网站__关键的策划部分,它将直接影响
这个网站的成败与否。一个_的网站,不仅做得漂亮,而且要方便浏览,可读性强,简洁明快!
网站的风格,用色,版式,布局,栏目甚至每个细小的图标都要经过精雕细琢,深思熟虑。而风格的制定要取决于你所做网站的浏览人群和读者职业背景、文化程度和修养爱好等,只有投其所好才能_化地产生共鸣;另一方面取决于公司的类型和企业法人的喜好,如果不是要强加入你自己的意志的话,那上述几点已经制定了网站大致的努力方向了!
1.2本站是商业化的网站面向企业为主,所以我采用简约风格,亮丽明快的颜色和风格,只要学学平面构成和色彩构成就知道如何按其风格去布置各个元素和内容,以及用何种颜色来营造你要表达的效果了,包括冷暖明暗都是很关键的。大面积的中_不刺眼,而重要的引导视线可以让亮色来担当,冬天喜欢暖色夏天喜欢冷色是人之常情,蓝色那种给人以信任和科技的底韵是我选择它的原因,而像橙、黄等促进食欲的颜色更容易受到食品网站的青睐!
1.3本着简洁科学的分类原则来划分栏目:首页客户中心窄告介绍合作媒体常见问题媒体报道关于我们
栏目如果划分不好的话,影响框架的调整,后果就是:重头再来了,郁闷吧?
本网站主要面向潍坊企业,所以要做得本地化,让人看了感觉亲切,而且要做得漂亮,废话!!
1.4好了,完成上面这些后请拿起笔在纸上按你的创意和设想画一草图,尽是具体些,_好精细到每处阴影和描边!这步很关键的说!
1.5本节_后就是准备制做网站时所需要的素材了,包括图标,LOGO,广告语,内容介绍等这都是_基本的!
2设计与制做
2.1如果草图都已经绘制_后就可以打开PS或FW开工制做和设计我们的界面了,在这里我使用PS,虽然没有FW的_和专业但更加灵活和自由,这是我_喜欢的,也因为用惯了嘛!^^养兵千日用兵一时,平时的练习和学习在这里派上用场了!呵呵!
2.2可以在新建的778*600页面中先打框架然后再采用逐步细化的方法,还可以采用你自己_的手法,比如透明玻璃水晶按钮等效果来营造特别的风格,要力求简约和_!不要放过每个细节的刻画,即使是1*1的5%透明度的阴影都会给你的页面增彩,别以为别人看不见!
2.3_好养成分层的习惯,这样可以方便分类和编辑,不至于把上百个图层放在一下层级里搞得一团乱麻,分不清楚。
作为一名_的设计师应该有条理,所以请养成分类并为每个图层命名的习惯,这决不是浪费你的时间!
3切割与导出
无论是PS还是FW,哪怕是AI做的设计界面,在切割的原则都是一样的,请遵从以下几个方面:
3.1首先要按大致的框架切割,如国字型或T字型,注意其完整性
3.2对于要输入的文字区域、大面积色块或单独的以及flash动画要单独切割成非格式的切片以备插入
3.3对于添加内容需要很长的区域要注意其伸缩性切割,若有图案要保证可以重复排列
3.4在切割时要特别认真和小心,不要空留一行或列的一个象素的间隙,要放大让切片都对齐,不留空隙
3.5其它如按钮和空白处等自动生成的切片,以及创建需要改变外观的切片等
切割完毕后,选择文件另存为WEB页命令,导出为HTML文件待DW编辑。
4编辑与模板
4.1在DW中打开导出的HTML文件开始编辑,包括大表格居中,设置背景,修改空白可输入区单元格背景为原来切割的等
4.2将编辑完毕的文件添加CSS样式,包括_基本的TD和ALINK等标签,然后存为模板DWT文件,并^altv新建可编辑区域
4.3通过模板新建各个页面并添加入相应的内容
5动画与广告
5.1按原来切片所容留的大小制做FL动画广告条,使用相应的文字内容和广告语,在FL中新建文件
5.2复制粘贴广告词到场景中,排版并转换为元件578*104
5.3添加相应的背景和动画,调试节奏后发布为SWF文件
5.4插入到DW中的模板页并调整大小后存盘,其它的页面会自动更新
6链接与上传
6.1重新设置模板页的导航链接,本步骤也可在第四节完成
6.2在本地打开首页检查链接与文字内容直到无错,确保链接可正常访问
6.3上传到申请的空间,在域名解析成功后在浏览器中浏览网上的效果并做相应后期维护!
网站建设五步走,轻松打造理想_!
想知道如何打造一个成功的网站吗?本文将为你介绍网站建设的五个步骤,让你轻松打造理想_。
需求分析
网站建设的_步是需求分析。在这一步中,你需要了解客户需要什么类型的网站,网站风格如何定位,以及域名和空间的选择等等。
完成需求分析后,接下来要做的就是规划网站的内容板块。这就像是房子的蓝图,我们称之为“网站草图”。
美工设计阶段
有了网站草图,接下来就是见证奇迹的时刻!美工团队将根据你的需求,将草图转化为生动的效果图。这一步是网站建设中非常重要的一步。
网站的前端和后台开发同时进行,就像交响乐团中的各个乐器,协同合作才能演绎出美妙的乐章。前端负责制作静态页面,后台则设计数据库和开发网站后台,让网站活起来!
经过前面的努力,现在网站已经准备就绪!但别急,我们还要进行细致的测试,确保网站的每一个细节都_无瑕。_后,就是激动人心的上线时刻啦!
草图大师SketchUp2022新功能介绍
你知道Sketchup吗?Sketchup也叫草图大师,是一款好用又简单的3D设计软件,很多做设计的都会用到。由于Sketchup使用比较简单,所以学习起来也不难,有专业的Sketchup入门到精通的视_教程课程,零基础开始学习,只要一周就可以助你完全掌握Sketchup,还有配套的练习题给学员练习,想自学Sketchup的小伙伴可以看看哦。是一个_学习网站,除了Sketchup,还有3dmax,CAD,Maya,C4D等各种设计课程,快来一起学设计吧。
Sketchup热门视_教程精彩推荐:
草图大师Sketchup2021系统入门教程(基础-插件-建模-渲染-全景-PS后期)SketchUp草图大师插件使用教程Sketchup-草图大师房子建模教程
sketchup家具柜子建模实例教程
SketchUp草图大师入口处柜子制作
草图大师SketchUp2022新功能介绍
草图大师SketchUp2022新功能
SU2022现在支持通过搜索名称或者关键词来查找和使用命令,熟悉CAD和Rhino的朋友对这个功能一定不陌生。而且不仅支持SU自带的命令,自己装的插件的也能搜索到。(不过对中文的插件名称支持一般)
/快速选择相同物体支持快速选中实例的物体,以前这个功能只能靠插件实现,而且管家实测在组件较多的时候,新功能比插件快得多。/套索选择工具熟悉PS的设计师朋友一定对套索工具不陌生,SU2022也支持通过套索选取物体。顺时针可以选到被套索完全套住的物体,逆时针则会选择被完全套住以及与套索相交的物体。
/快速标记展示
支持在图层中快速根据自己的建模逻辑将物体按不同属性归类,方便后期选择。(不过这个功能看个人的建模习惯)
/弧线推断展示
可锁定现有边的切线,通过切线推断快速_的画弧线。
/曲面炸开优化
炸开复杂曲面做编辑的时候,相对2021版本的速度有了较大的提升。
/优化窗口破面
改善了切换到平行投影时相机视图被裁切的情况;通过使用群组、组件以及“隐藏模型的其余部分”来缓解过大模型的裁切问题。
/徒手线改进
徒手线可以投影到物体上,而且可以快速加减曲线的控制点。不过这个功能本来就用得少,大家画曲线更多的还是用贝兹曲线!
/正投影和三视图
旧版的SU的三视图只支持_坐标的三视图正投影,在2022版本中,选_特定的物体后可以直接支持对物体本身的三视图和正投影展示。
更智能化的剖切功能
....
剖切面填充
....
矢量图按比例缩放
....
绘制更方便
那么“草图大师SketchUp2022新功能介绍”就分享到这里结束啦!Sketchup使用比较简单,更多Sketchup的使用和设计教程就在羽兔,想自学就点击这个链接哦
如何设计网站栏目如何设计网站栏目结构
如何设计网站内容,如何制作自己的网页
1。确定网页的主色调风格。做自己的网页,首先要对自己的网页有一个整体的规划。建一个什么样的网站,网站主色调用什么颜色,版面设计用什么方式等等。都需要一个好的计划。
2.规划网站的整体布局——导航、按钮、、文字的布局。没有目的地盲目做任何事情,只会浪费时间和精力。在我们制作网页之前,我们必须设计网页的一些基本元素。你可以简单的画个草图,或者浏览几个你喜欢学习的网站。
3.准备和分类材料-,音_,视_,文章等。制作一个网页需要很多文件。我们必须首先将这些不同类型的文件分类并放到一个文件夹中。
4.打开Dreamweaver软件,创建一个新站点,然后在该站点下设置不同的文件夹来存储材料。
5.建立自己的主页,按照以前的风格设计布局。不要急着添加和文字,先规划好导航栏、标题栏和内容栏,再导入素材。注意文件夹名和素材名_好都用英文,不要用中文。中文很容易报错,所以文件添加后不要更改文件强度,否则会导致文件丢失。
6.制作网页是一个非常复杂的过程。如果想从头到尾自己做一个网页,很难说清楚,这里有一个很简单的方法。找到适合自己风格或者更喜欢的网页,鼠标右键——另存为。这时,浏览器会复制这个网页中的所有元素,并存储在一个文件夹中。
7.打开Dreamweaver软件打开刚刚下载的网页,那么你下载的网页的所有元素都会显示在Dreamweaver中,不会有任何损失。
8.只需替换网页中的元素。选择需要修改的或文字,直接替换。选择一个元素,然后在下面的属性栏中替换它。同时,您可以更改的大小和其他属性。
9.按F12预览效果。不满意就改,一定要随时保留文件。
网站栏目和版块有什么区别?
这东西是相辅相成的!有时候没法说清楚!
比如栏目主要说的是内容分类方面!
而版块一般包含的更大些,比如娱乐版块里面也许还有更多的小栏目了!!
而在设计中,,版块主要是做成一个效果的!比如说要做成一个娱乐栏目的版块等等
网站栏目划分的原则是什么?
_,按照具体地区来划分,确定你的行业或是你的公司锁定的范围,比如说58同城,你不管是搜索哪方面的信息他都会让你确定你是属于哪个城市,然后再具体进行这个行业的相关搜索。所以,划分导航栏目时,也可以按照地区的形式。
第二,从大的角度来看,可以根据网址导航站所属市场类型来划分。每个大的行业下属都分为好多的小行业,比如说网络行业,下面就分为网站建设、网站推广、网站优化、网站维护等等,这些是属于_性更强的行业,站长们在划分自己网址导航的时候可以依据一个大的行业范畴下面的小市场来划分。根据小的行业类型划分一定要清晰,根据网站的相关性来确分,切忌不要跑偏。
第三,按照价格划分,这点是商城类网页设计常用的一种划分方式,比如淘宝网站你想要买什么东西,确定好自己能够接受的价格范围然后去搜索,就比你直接一个一个的找能够快捷便利的多,这种导航划分方法,确实能快速抓住用户的心理。毕竟用户有需求访问商城网站时,大部分都是按自己预定的价格来搜索商品的,希望可以通过在自己的预想价格内找到自己满意的商品产生购买。所以说,商城网址导航要进行细分化分类的话,_好利用价格的形式,这样可以让潜在用户更利于搜索自己需要的,而且价格的间隔不要太宽。
第四,按照网站用户的喜好和需求划分,网址导航站能不能立足网络市场,就要看能够满足、迎合网络大众的上网喜好和需求了。比如,90后是当今社会的主力军,他们将有望成为网址导航主流用户群体,那么网址导航站就应挖掘他们的特点,做受他们喜爱的网址导航。
如何计划网站栏目?
我们在做的时候则反其道而行之,根据网站的定位,划分_核心的几个_道、然后再是细分下去_道下的栏目,这里呢通常自己会写在表格上,每个_道的用意何在,面向的用户,分为哪些栏目,由哪些内容组成,每个_道都这样细化下去,直到你认为OK了,再继续下一步参考_的竞争对手,查缺补漏otgs我们在基于网站定位划分好栏目之后,再去向竞争对手取经,来查缺补漏。竞争对手,尤其是一些大站,他们有非常多的人才,哪怕就是一个_道,也是通过一整个部门来负责的,所以他们在策划栏目之时,肯定是做了大量的工作_终定下来的,我们在自己初步完善好栏目之后,再来分析大站的一些栏目结构,可以很好的对我们的栏目进行调整,细分等。梢允堑鞑槲示怼⒀?氩馐缘龋?又刑崛∫恍┓浅S斜匾?都是大众需要的,那么进行一些优化和调整,另一种情况则是通过用户的访问日志,进行用户行为分析,用户能不能很好的找到他想要的内容,网站中有没有包括这方面的内容,等等,从这方面来更进一步的优化和调整栏目。
好了,关于“设计网站草图”的话题就讲到这里了。希望大家能够通过我的讲解对“设计网站草图”有更全面、深入的了解,并且能够在今后的工作中更好地运用所学知识。













评论前必须登录!
注册