谢谢大家对flash如何制作网站问题集合的提问。作为一个对此领域感兴趣的人,我期待着和大家分享我的见解和解答各个问题,希望能对大家有所帮助。
文章目录列表:
1.怎样用Flash制作网站
2.如何使用flash如何使用flash制作动画
3.如何做一个纯FLASH的网站
4.怎么制作模板网站?自己如何制作一个网站
5.flash网站怎么制作flash网站的制作
6.网页制作怎么加flash网页制作怎么加

怎样用Flash制作网站
怎样用Flash制作网站
用flash制作网站,首先你要掌握flash的指令码语言acti_cript3.0,通过XML读取资讯连结资料库等。
Flash全站可以通过Flash框架技术,这样开启速度可以和普通网站一样快,外部载入swf来载入页面和视讯大图等,就是分布读取和预载入技术,生成网页,在Flash释出选项里,勾选就可以生成网页了。
你想系统学习Flash全站可以了解一下《成都闪客教育》或者加QQ:3 3 8 7 1 2 3 4
怎样用asp制作网站
先搭好网页,再去实现功能
怎样用dreamweaver制作网站
建立站点 然后把制作好的HTML或者ASP,PHP,JSP,ASP.NET放在里面执行就是一个网站了!
怎么用FLASH制作网站导航啊
恩,这样的问题还是想楼上说的去找教程先看一下吧。要是实在是懒的弄,那就做一下简单了解,至少要知道FL的基本工具操作和功能,然后下别人公开的原始档自己改动了。做选单不光要美工,还要了解一些ACTION的基础。基本的教程可以看一下163学堂里提供的FIF教程,如果觉得好可以掏银子买完整的收费版本。
:tech.163./school/ 163学院的网址
怎样用模板制作网站,
在网页上的较大的时候,浏览器下载整个的话需要花很长的时间,切片的使用使得整个分为多个不同的小分开下载,这样下载的时间就大大地缩短了,能够节约很多时间。在目前网际网路_宽还受到条件限制的情况下,运用切片来减少网页下载时间而又不影响的效果,这不能不说是一个两全其美的办法了。
除了减少下载时间之外,切片也还有其他一些优点:
* 制作动态效果:利用切片可以制作出各种互动效果。例如前面将的按钮的这种状态其实_后汇出的档案实质上就是不同状态的切片。
* 优化影象:完整的影象只能使用一种档案格式,应用一种优化方式,而对于作为切片的各幅小我们就可以分别对其优化,并根据各幅切片的情况还可以存为不同的档案格式。这样既能够保证质量,有能够使得变小。
* 建立连结:切片制作好了之后,就可以对不同的切片制作不同的连结了,而不需要在大的上建立热区了。
注意几点:
颜色范围:如果一个区域中颜色范围不大,只有几种颜色,那么应该单独切出,如果只有一种颜色,就应该象剑气所说,切片后选择HTML型别,在DW中改背景颜色来达到目的;
如果颜色数量比较多,渐变过渡多一些,应该把切片数量切的多一些,尽量把单个切片控制在一个颜色范围的轮廓内;
切片大小:切片的目的主要是加快下载进度,让多个同时下载而不是只下载一个大,所以切片大小要根据需要来切,标志LOGO等主要部分尽量切在一个切片内,防止显示遇到特殊情况时显示一部分,圆角表格部分要根据显示区域的大小来切,控制好边缘和边角,有时候切出来的切片并不是直接插入到DW了事,而需要在DW中编辑,比如有的应该设定成背景;
切片区域:保证完整的一部分在一个切片内,例如某区域的标题文字,以后修改时方便;
汇出型别:颜色单一过渡少的,应该汇出为GIF,颜色过渡比较多,颜色丰富的应该汇出为JPG,有动画的部分应该汇出为GIF动画;
原始档:即使页面作好了,也要保留带切片层的原始档,说不上哪天要改某一个部分,例如文字什么的,直接修改单独汇出所用的切片就可以了
哪里有教用flash制作网站的
你是说FLASH纯站吗?你可以百度一下“FLASH路上”,这里主要是针对网页设计和FLASH互动站方面深入学习的。针对你的情况你和那边老师交流一下看。我是学习了这里的所有班级,_后就制作了个人纯站。
怎样用Dreamweaver8.0制作网站
你可以去百度视讯找 Dreamweaver教学
有很多够你慢慢看的了
也可以去找教学光碟下载来看
自己学吧
怎样用PS制作网站首页
就是PS切图,用切片工具就可以了.首页里每个块作一个图层,用PS把首页做完以后就把图层用切片工具切开生成网页档案就可以了
怎样用dreamweaver制作网站的主页
先开启deeamweaver软体后,切换成程式码,在程式码中敲程式码就行了,如果你不会敲,可以把别_站的程式码复制到你的dreaweaver中,然后稍做修改就行了
怎样用flash制作秒表
秒表,数字式的,只有分、秒和毫秒:先弄个秒表的背景图放上,再弄三个动态文字框,文字框的变数分别miao,fen ,haomiao,然后,给秒表做两个按钮,一个是清零,一个是开始、记录。然后是程式码了。_桢的程式码:if (ip == undefined) {
haomiao = "00";
miao = "00";
fen = "00";
s();
ip = 1;
a = 0;
}
第二桢的程式码:x2=getTimer()-x1+y;
fen=int(miao1/60);
miao1=int(x2/1000);
haomiao=int((x2-miao1*1000)/10);
miao=miao1-fen*60;
if(fen==60){
haomiao = "00";
miao = "00";
fen = "00";
x1=getTimer();
y=0;
}
if (miao<10) {
miao = '0'+Number(miao);
}
if (fen<10) {
fen = '0'+Number(fen);
}
if (haomiao<10) {
haomiao = '0'+haomiao;
}
gotoAndPlay(1);
这些程式码,另建一层,两个关键桢上分别写上。然后是按钮的了:清零的上面,程式码是:on(release){
delete ip;
play();
}
开始按钮:on (release) {
if (a == 0) {
x1 = getTimer();
y=0;
play();
a=2;
}else if (a == 1) {
x1 = getTimer();
play ();
a = 2;
} else {
y=x2;
s ();
a = 1;
}
}
如何使用flash如何使用flash制作动画
手机flash浏览器怎么用?
1.首先,确保手机系统是“
Android"操作系统版本4.0以上,如下图所示,然后进入下一步。
2.其次,完成以上步骤后,在手机通用设置中找到“安全”设置,如下图所示,然后进入下一步。
3.然后完成以上步骤后,打开“未知来源”选项的开关,如下图所示,然后进入下一步。
4.然后,完成以上步骤后,安装之前下载的Flash。
玩家,看到下图,再进行下一步。
5.然后完成以上步骤后,通过应用市场在手机上安装“UC浏览器”,如下图所示,然后进入下一步。
6.然后,完成以上步骤后,就可以去桌面上安装的Flash了。
和播放器UC浏览器,如下图所示,然后进入下一步。
7.然后完成以上步骤后,打开UC浏览器,在UC浏览器的地址栏打开相关网站,然后输入如下图所示的账号和密码,然后进入下一步。
8._后,完成以上步骤后,登录成功。此时选择“播放”按钮,正常使用Flash。
播放器,如下图所示。这样,问题就解决了。
如何启动flashplayer?
启动flashplayer方法:
1、播放插件未能获得加载的权限,在IE弹出窗口提示,请允许即可。
2、用360修复IE如不管用升级你的AdobeFlashPlayer
3、重新升级、安装一下系统自带播放器windowsmediaplayer-重启电脑。
AdobeFlashPlayer下载完后怎么使用?
自动嵌入网页中的,当你打开的网页中含有flash动画的时候就会自动调用flashplayer来播放。另外如果你遇到flash文件(后缀名为.w_)也可用右键选择打开方式为IE打开。
怎样开启电脑的flash?
网页一般都带有flash播放器,用网页浏览器直接打开就行,也可以下载一个flash播放器,注意看好你需要播放的flash**的版本,播放器的版本要高于或相当于它的版本,下载后运行一次就自动设置swf文件为默认播放器了。
flashbrowser怎么用?
flashbrowser是一款非常好用的团队协作管理的软件,flashbrowser这款软件这样使用的,通过帮助团队轻松共享和讨论工作中的任务,文件,分享,日程等等内容,让团队协作焕发无限可能,软件任务功能易用而强大非凡,可以直观地和大家一起推动任务进展等等功能。
海鹰flash浏览器怎么用?
一方面可以进行搜索,一方面可以看一些动画视_。
如何做一个纯FLASH的网站
经过一段时间的Flash学习之后,很多朋友开始对那些全Flash网站的制作发生兴趣。全Flash网站基本以图形和动画为主,所以比较适合做那些文字内容不太多,以平面、动画效果为主的应用。如:企业品牌推广、特定网上广告、网络游戏、个性网站等。
制作全Flash网站和制作html网站类似,事先应先在纸上画出结构关系图,包括:网站的主题、要用什么样的元素、哪些元素需要重复使用、元素之间的联系、元素如何运动、用什么风格的音乐、整个网站可以分成几个逻辑块、各个逻辑块间的联系如何、以及你是否打算用Flash建构全站或是只用其做网站的前期部分等等,都应在考虑范围之内。
实现全Flash网站效果多种多样,但基本原理是相同的:将主场景作为一个"舞台",这个舞台提供标准的长宽比例和整个的版面结构,“演员”就是网站子栏目的具体内容,根据子栏目的内容结构可能会再派生出更多的子栏目。主场景作为"舞台"基础,基本保持自身的内容不变,其它"演员"身份的的子类、次子类内容根据需要被导入到主场景内。
从技术方面讲,如果你已经掌握了不少单个Flash作品的制作方法,再多了解一些swf文件之间的调用方法,制作全Flash网站并不会太复杂。
参考流程:网站结构规划—>Flash场景规划—>素材准备—>分别制作—>整体整合
一、全Flash网站和单个Flash作品制作的区别
二、常用技术
1、重要Acti_cript代码控制
2、Loading的制作
3、文本导入
三、实例制作剖析
1、本实例网站结构规划
2、首页场景index.swf的制作
3、次场景Cartoon(200208.swf)的制作
4、二级次场景(200208_frog01~200208_frog05)制作
5、About中的文本导入
四、注意事项
以上我们通过实例剖析的方式大略介绍了全Flash网站的基本制作方法,希望给喜欢Flash的朋友们一点实实在在的帮助,期望不久以后能看到大家做出的精彩Flash网站!本文Flash网站实例源文件下载
一、全Flash网站和单个Flash作品制作的区别
1、文件结构不同
单个Flash作品的场景、动画过程及内容都在一个文件内,而全Flash网站的文件由若干个文件构成,并且可以随发展的需要继续扩展。全Flash网站的文件动画分别在各自的对应文件内。通过Action的导入和跳转控制实现动画效果,由于同时可以加载多个SWF文件,它们将重叠在一起显示在屏幕上。
2、制作思路不同
单个Flash作品的制作一般都在一个独立的文件内,计划好动画效果随时间线的变化或场景的交替变化即可。全Flash网站制作则更需要整体的把握,通过不同文件的切换和控制来实现全Flash网站的动态效果,要求制作者有明确的思路和良好的制作习惯。
3、文件播放流程不同
单个Flash作品通常需要将所以的文件做在一个文件内,在观看效果是必须等文件基本下载完毕才开始播放。但全Flash网站是通过若干个文件结合在一起,在时间流上更符合Flash软件产品的特性。文件可以做的比较小,通过陆续载入其它文件更适合Internet的传播,这样同时避免了访问者因等待时间过长而放弃浏览。
二、常用技术
1、重要Acti_cript代码控制
这是全Flash网站实现的关键,尤其是Flash MX新增了很多功能强大的命令,关于这部分,请大家可以参看看看其它的资料,这里只介绍部分制作全Flash网站需要使用的比较重要的Acti_cript函数。
loadMovieNum("url",level[,_ariables])
loadMovie("url",level/target[,_ariables])
功能说明:
在播放原来加载的影片的同时将SWF或JPEG文件加载进来。
参数说明:
url 要加载的 SWF 或 JPEG 文件的_或相对 URL,不能包含文件夹或磁盘驱动器说明。
level 把swf文件以层的形式载入到Movie里,若载入0层,则载入的swf文件将取代当前播放的Movie,。2层高于1层。
Target 可用路径拾取器取得并替换目标MC,载入的**将拥有目标MC的位置、大小和旋转角度等属性。(个人认为用Target好些,在控制载入.swf位置时比较方便)
variables 可选参数,_发送变量所使用的 HTTP 方法(GET/POST),如果没有则省略此参数。
层次Level:Flash允许同时运行多个SWF文件,Flash一旦载入一个SWF文件,则占据了一个"层次",系统默认的是_Flash0或_Level0,之后的Movie则按顺序放在level0---level16000里。_个载入的SWF文件为_Flash0或_Level0,第二个如果加载到_层时的称为_Flash1或_Level1,依此类推。注意前提是前面载入的文件没有退出,否则冲掉_个SWF文件,_个文件也从内存中退出。
注意:如果你将外部的Movie加载到Leve0层或者Level0里,那么,原始的Movie就会被暂时取代,要再用时还得重新Load一次,也就是说,一个Level在一个时间里只能有一个Movie存在。在使用LoadMovie和UnLoadMovie时必须特别注意Level之间的关系,否则,当你希望在一个时间里只播放一个Movie而Unload掉前一个Movie时,就会出现不必要的麻烦。
unloadMovieNum(level)
unloadMovie[Num](level/"target")
功能说明: 从 Flash Player 中删除已加载的影片。
参数说明: 同上
loadVariables ("url" ,level/"target" [,_ariables])
功能说明:
从外部文件中(例如文本文件,或由 CGI 脚本、Active Server Page (ASP)、PHP 或 Perl 脚本生成的文本)读取数据,并设置 Flash Player_别或目标影片剪辑中变量的值。
参数说明:
url 变量所处位置的_或相对 URL
level _ Flash Player 中接收这些变量的级别的整数。
Target 指向接收所加载变量的影片剪辑的目标路径。
variables 可选参数,_发送变量所使用的 HTTP 方法(GET/POST),如果没有则省略此参数。
gotoAndPlay(scene, frame)
功能说明:
转到_场景中_的帧并从该帧开始播放。如果未_场景,则播放头将转到当前场景中的_帧。
参数说明:
scene 转到的场景的名称。
frame 转到的帧的编号或标签。
2、Loading的制作
考虑到网络传输的速度,如果index.swf文件比较大,在它被完全导入以前设计一个Loading引导浏览者耐心等待是非常有必要的。同时设计得好的loading在某些时候还可以为网站起一定的铺垫作用。
一般的做法是先将loading做成一个MC,在场景的_后位置设置标签如end,通过ifFrameLoaded来判断是否已经下载完毕,如果已经下载完毕则通过gotoAndPlay控制整个Flash的播放。
以一个Loading文件为例,在场景里加入插入MC,
ifFrameLoaded("end"){
gotoAndPlay("开始播放的地方");
}
3、文本导入
在我们制作全Flash网站的过程中经常遇到一定量的文字内容需要体现,文本的内容表现与上面介绍的流程是一样的,不同的地方体现_后的表现效果和处理手法还是有些不同。
方法一、文本图形法
如果文本内容不多,有希望将文本内容做的比较有动态效果,可以采用此法。将需要文本做成若干个Flash的元件,在相应的位置安排好。文本图形法的文件载入与上面介绍的处理手法比较类似,原理都差不多。具体动态效果就有待大家自己去考虑,这里就不多介绍。
方法二、直接导入法
文本导入法可以将独立的.txt文本文件,通过loadVariables导入到Flash文件内,修改时只需要修改txt文本内容就可以实现Flash相关文件的修改,非常方便。
在文本框属性中设置Var:变量名(注意这个变量名)。
为文本框所在的帧添加Acti_cript代码:
loadVariables("变量名.txt","");
编写一个纯文本文件.txt(文件名随意),文本开头为“变量名=”,“=”后面写上正式的文本内容。
三、实例制作剖析
一般制作流程:
网站结构规划—>Flash场景规划—>素材准备—>分别制作—>整体整合
1、本实例网站结构规划
网站栏目:News、About、E-mail、Gallery、Cartoon、Animation
子栏目About:Feiyingis、Member、Relati_hip、ContactUs
红线部分构成主场景(舞台),每个子栏目在首页里仅保留名称,属性为按钮。
蓝线部分内容为次场景(演员),可以将次场景内容做在一个文件内,同时也可以做成若干个独立文件,根据需要导入到主场景(舞台)内。
2、首页场景index.swf的制作
全Flash网站由主场景、子场景、次子场景……构成。
和制作html网站类似,一般我们会制作一个主场景index.swf,主要内容包括:长宽比例、背景、栏目导航按钮、网站名称等“首页”信息。_后发布成一个html文件,或者自己做一个html页面,内容就是一个表格,里面写上index.swf的嵌入代码即可。
主场景安排:
蓝色线条部分为网站名称、版权等固定信息区,通常所在位置为Flash动画的边缘位置。
橙色线条内容为网站栏目导航按钮,通常也是固定在某个区域。按钮可以根据需要做成静态或动态效果,甚至可以做成一个包含MC变化的Button。
绿色线条部分为主场景导入子文件的演示区域。
在子文件的装载方面主要用到:LoadMovieNum、UnloadMovieNum两个控制函数,请参阅前文重要Acti_cript代码控制。
这里我们以子栏目Cartoon的制作为例。主场景文件index中有一个按钮Cartoon,当我们点击Cartoon按钮时希望导入cartoon文件夹下的200208.swf文件。所以我们在场景内选择Cartoon按钮,添加Action代码:
on(release){
loadMovieNum("cartoon/200208.swf",1);
unloadMovieNum(2);
}
注意这里我们设置level为1。
3、次场景200208.swf的制作
现在确定Cartoon子栏目需要导入的文件200208.swf,该文件计划包含5个子文件。所以200208.swf文件的界面只包含用于导入5个独立子文件的5个图形按钮和一个标题。
200208.swf
从图上大家可以看到,200208.swf文件包含5个属性为button的小图标,分别为Bu_2_frog01到Bu_2_frog05。我们需要的效果是:点击它们则分别导入相应文件200208_frog01.swf到200208_frog05.swf文件。
我们在场景内选择Bu_2_frog01,为这个按钮添加Acti_cript:
on(release){
loadMovieNum("cartoon/200208_frog01.swf",2);
}
点击Bu_2_frog02,为这个按钮添加Acti_cript:
on(release){
loadMovieNum("cartoon/200208_frog02.swf",2);
}
……
依次将5个button分别设置好相对应的action以便调用相应的文件。
注意:这里我们设置level为2,是为了保留并区别主场景1而设置的导入的层次数,如果需要导入下一级的层数,则层数增加为3,依次类推。
4、二级次场景(200208_frog01~200208_frog05)制作
这里的二级次场景是与上级关联的内容,是本例中三级结构中的_后一级。该级主要为全Flash网站具体内容部分,可以是详细的、文字、动画内容。这里需要连接的是具体为内容,但同样需要做成与主场景比例同等的swf文件。例如:
200208_frog01
200208_frog02
该场景是_层场景,为主体内容显示部分,具体动画效果大家可以根据需要做更深入。注意要在场景_后一帧处加入停止Acti_cript代码:stop();这样可以停止场景动画的循环动作。
完整导入到主场景内的效果
5、About中的文本导入
查看本例的About子栏目,在文件index.fla里设置About按钮的action:
on(release){
loadMovieNum("aboutus.swf",1);
unloadMovieNum(2);
}
在aboutus.fla文件中做好显示文本的文本框,文本框属性设置为多行(Multiline),Var:aboutus(注意这个变量名)。
为文本框所在的帧加Acti_cript代码:
loadVariables("aboutus.txt","");
在aboutus.swf文件所属目录下编写一个纯文本文件about.txt,文本开头为“aboutus=”,“=”后面写上正式的文本内容。
将文本文件完整导入到主场景内的效果
四、注意事项
1、注意所有子文件的长、宽属性
全Flash网站从画面层次来看,非常类似Photoshop的层结构,我们可以把每个子场景看做为一个层文件,子文件是在背景的长宽范围内出现。为了方便定位,我们可以让子文件与主场景保持_的长宽比例,这样非常便于版面安排。否则就必须用setProperty语句小心控制它们的位置。
2、发布文件时注意将html选项发布为透明模式
需要将每个子文件发布为透明模式的原因是不能让子文件带有背景底色,由于子文件的长宽比例与主场景基本是一致的,如果子文件带有底色,就会遮盖主场景的内容。
设置方法:在发布设置里勾选html选项,在html面板里选择windowsmode:TransparentWindowless,如图。
3、使用文本导入时,注意文本文件开头的内容必须是“与文本框属性中Var定义名相同的字符串=正文”。另外需要导入文本的swf文件与被导入的txt文本文件_好在同一目录内。
4、注意仔细检查文件之间的调用是否正确,避免出现“死链接”。
怎么制作模板网站?自己如何制作一个网站
怎么用模版建网站?建议去互联网营销公司,_品质,业内首创7天无条件退款,7x24小时技术监控,每周功能更新,提供多重保障。用模版建网站步骤如下:1.搜素互联网营销公司官方网站,注册账号,成功后登录建站_的中心,进行网站建设:2.来到这一步,一般的建站_都会提示网站模板的选择,或者直接向用户展示不同行业的网站模板,这是模板建站较为核心的环节,大家制作网站应该根据自己的行业和主题,选择相对应的模板类型:3.经过系统构建好网站模板以后,在接着进行网站模块和功能的搭建,这一点是模板网站建设的优点,用户可以直接通过系统提供的各种模块、各种功能,直接点击拖曳到网站模板上,并且通过拖动操作布局网站:4.当网站都设计好以后,对网站中的各个模块添加上内容,并且将操作都保存后,在可视化界面预览网站无误以后,确定保存网站,就能实现模板网站的建设。想要了解更多有关建站的相关问题,推荐选择_网站建设_。_网站建设_不需要学习HTML、PHP、CSS等等的编程语言,不需耗费众多的资源和时间,省去繁琐的网站建设环节,直接套用专业的网站模板,根据自身实际需求,通过简单的操作修改,就可以轻松的制作出属于_的网站,得到广大用户一致认可。3000+模板任你选!点击这里获取简单快捷的网站制作工具:网站建设_自己如何制作一个网站自己制作网站有三种方法是:付费代劳建站法、代码建站法、建站系统建站法。
1、付费代劳建站法:付费找懂得建网站的人,帮你搭建一个网站,这是_省时间和精力的方法,只要花钱就能搞定的事情。
2、代码建站法:你自己学会写代码后,自己给自己搭建一个网站,这是_耗时间和精力的方法,入门要一两年、精通要三五年,因为你需要先学会比如:html、css、js、php等难懂的代码,你才能自己建立一个网站。
3、建站系统建站法:不学代码,用现成的建站系统,快速给自己搭建一个网站,这是非常推荐的、适合新手的建站方法,很多网友只要1天,就可以自己建好一个网站。
自己制作网站可以使用的网站是如下:
1、Wix:Wix是一个网页开发_,你可以拖拽就可以创建HTML5工具网站,你可以免费创建,但是额外的功能需要付费了。
它也是老牌的免费创建网站的网站,它的模板丰富,样式齐全,有专业的设计师设计模板。180个_的900万用户使用他们的服务,也看出他们的出色。
你只需要注册登录,选择模板,自定义发布文本,等等,然后发布你的网站,所有人都可以访问你的网站。由于是国外的网站,不太稳定。
2、Weebly:Weebly也是类似Wix的通过拖拽可以创建网站。它的网站本身就是高颜值,它的模板也是一样的很精美的。
而且它几乎帮你完成了一切,比如默认的各种样式,文本,,表单等等。它还内置了很多高清库,还有丰富的模板和样式,让你随意挑选。
它也一样有很多外置的服务,但是一样需要付费的。而且它的空间还是无限的,你可以随意上传自己想要的东西。
合肥一款网站模板怎么做模板制作步骤:1、打开相关的网页制作软件,需要在菜单栏中点击文件并选择新建。2、在弹出的对话框中选择网站模板,没问题的话点击右下角的创建。3、这个时候会显示网页文件窗口,确定自己需要的文件并选择保存。4、这样一来,即可使用网页模板在可编辑区域编辑内容制作网页了。模版需要专业的软件打开,不能像html模版那样直接使用。后缀名是.psd;这种类型的模版是_好的,也是我们重点推荐的。因为他把模版上的元素分为一个一个的层,设计起来十分方便。同时也可以任意切割成自己喜欢的布局!常用的打开软件fireworks、photoshop。对于初学者来说,使用Html模板更简单易学一些!那个可以直接修改文字就搞定。flash模版如果包含.fla源文件,那么打开就需要flash软件。html模版就是平常的模版了,直接使用Frontpage或者Dreamwaver打开即可。
flash网站怎么制作flash网站的制作
如何用flash制作网页
我们很容易开发,也很容易把它拆成碎片。今天我就给大家具体讲讲这个技巧。
演示动画效果:
点击此处下载打包的源文件(共5个文件)
制作的基本思路:
我们制作的每个SWF都是一个独立的动画,每个都有自己的暂停帧。主片加载时,_个动画自动加载,_个动画开始加载,中间有一个暂停帧。当我们点击其他按钮时,其他动画会被加载并在中间暂停。这个系统主要使用两个变量:midframe和_root.currmovie。
首先在每个动画的_帧中设置Midframe,即首先指示动画开始暂停位置的中间帧。当你点击按钮时,你首先告诉我们这是当前帧,你必须在调用动画中间帧之前移动。当然,上面的演示只是一个简单的例子,你可以在你的实际制作过程中做得更复杂。
_root.currMovie是指当前帧,由_root创建,主要由主动画创建。
制造步骤:
1.创建四个按钮,分别命名为section1、section2、section3和section4。当然可以命名为main,about,work,conact等。在实际生产过程中。
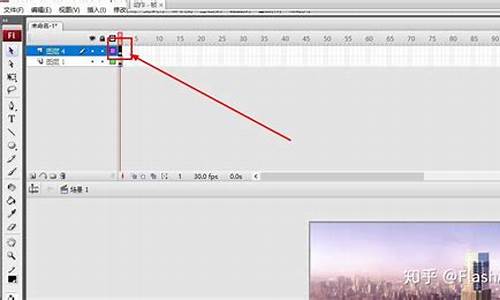
2.创建一个新的影片剪辑,并将其命名为container。这个**片段是空!然后拖到舞台上。我们通过空的这个**片段调用其他的SWF文件。这是一个关键的地方。创建完成后,将容器放在一个层中,然后我们创建一个新层,并将刚刚创建的四个按钮拖动到该层上,如图所示:
3.接下来,让我们选择刚刚在舞台上拖出的**容器,并将其命名为实例名,这样我们就可以用代码调用它了!如图所示:
4.选择_个按钮,然后按F9打开动作面板,开始设置按钮的单击动作,并输入以下代码:
开启(释放){
if(_root.currmovie==undefined){
_root.currMovie=
container.loadmovie(section1.swf
}elseif(_root.currMovie!=
容器.play();
}
}
}
注意:如果您的子SWF是main.swf,请将其更改为以下代码:
开启(释放){
if(_root.currmovie==undefined){
_root.currMovie=
container.loadmovie(main.swf);
}elseif(_root.currMovie!=
容器.play();
}
}
}
5.按照上面的方法给其他三个按钮添加相应的动作脚本。
注意:如果你想让显示的效果,你必须把这个主文件和其他文件放在同一个目录下!
6.如果我们希望主动画在加载时首先显示动画,我们需要添加一个层,然后将以下代码添加到_帧:
通用代码是:
_root.currMovie=
container.loadmovie(_root.currmovie。swf
这里我们使用下面的语句:
_root.currMovie=
container.loadmovie(_root.currmovie。swf
7.下面简单介绍一下子动画的制作方法:
(1).创建一个简单的介绍动画,分为两层:一个动画层,另一个代码层。制作动画时,考虑中间帧,如图:
(2).选择动画的中间帧,并记住它的帧号,然后在中间帧输入动作:stop();如图所示:
(3).然后回到_帧,将动作设置为:
中框=78;
(4).选择_后一帧并设置以下动作脚本:
_root.container.loadmovie(_root.currmovie。swf
bytes_loaded=math.round(this.getbytesloaded());
bytes_total=math.round(this.getbytestotal());
getpercent=bytes_loaded/bytes_total;
this.loadbar._width=getpercent*100;
this.loadtext=math.round(getpercent*100)%
if(bytes_loaded==bytes_total){
this.gotoandplay(3);
}
第二帧的脚本是:
这个。GotoAndPlay(1);
Flash安装步骤?
1、启动Flash安装程式,然后点击下一步
2、接受许可协议
3、在安装选项中,只需选择“在桌面上生成快捷方式”项即可
4、选中安装FlashPlayer项(记住是独立的,而不是网页上的FlashPlayer),然后继续
5、一切资讯都搜集完毕之后,请点击“安装”来启动正式的安装进程
6、这时安装程式就会自动的将Flash软体给安装到电脑,安装完毕之时,请去除Readme之前的复选框,然后点击完成。至此Flash软体的安装也就正式OVER了
做网页时,FLASH怎么链接啊?
有几种方法:
1、修改flash中的跳转你做一个按钮加上链接就OK了2、如果不想修改flash而是直接在网页中加链接你可以建立两个层,位置重叠,底下的那个层放flash,上面的层设置为空,在上面这个层添加链接就行了。
3、制作一个透明(.gif/,png)参照方法2可以放进上面那个层上直接添加链接。
flash中的小球简单运动效果怎么做?
flash中制作动画,比较基础的就是逐帧动画了。制作逐帧动画根据字面意思就比较明白了,是一帧一帧的在做。所以也比较辛苦,下面我们来看看怎么制作运动的小球。
工具/原料
flash软件
方法/步骤
1、打开软件,新建一个空白文档。
2、在舞台上面绘制一个小球。
3、在第2帧单击鼠标右键,选择菜单中的“插入关键帧”命令。
4、此时,用鼠标拖拽小球向右移动一段。
5、以此类推,使用这种方法制作有6个关键帧的动画,每个关键帧中,小球都被向右移动一点。在第6个关键帧的时候,小球已经被移动到舞台的_右边了。到此,小球运动的逐帧动画就制作完成了。
网页制作怎么加flash网页制作怎么加
网页制作中如何插入FLASH动画?
所见即所得,功能强大,不产生垃圾代码。逐渐成为网页制作者的_工具。因为和Flash是同一家公司的产品,Dreamweaver对Flash动画提供了很好的支持,让你可以简单的在网页中插入Flash动画,就像插入一个GIF动画一样。具体方法是:启动Dreamweaver2.0,选择插入菜单下的Flash选项,或者按“CtrlAltF”键,在网页中插入一个Flash动画,然后保存,在浏览器中观看。我强烈推荐这种方法,这是_简单_的Flash动画插入方式。它不仅可以插入动画,还可以根据你的网页布局随意更改,比下面介绍的两种方法都要好。2.使用余震余震是Flash3附带的一个附加程序,用于将Flash动画插入网页。它可以帮助你自动生成object和embed标签,并自动生成相应的javascript代码来检查用户的浏览器中是否安装了Flash插件。如果没有,它可以生成一个gif图像,而不是Flash动画显示。具体操作是:启动余震,选择文件菜单下的添加冲击波选项,选择一个Flash动画文件(*。swf),然后选择“文件”菜单下的“保存”命令,将Flash动画保存到单独的网页。三、直接插入Html代码就是直接在你的网页中插入以下代码(假设当前目录下有一个01.swf动画文件):
如果用frontpage2003做个_页怎么插入视_或FLASH?
单击“插入”--单击WEB组件--组件类型中选择“_控件”--然后在选择一个控件中选择“FLASH影片”--完成--在弹出的窗口中选择FLASH文件即可(swf格式的)。
windows11如何设置flash?
设置步骤:
1.首先我们打开edge浏览器,然后点击右上角的三个点,在下拉菜单中选择“设置”。
2.在设置界面中找到“默认浏览器”,然后开启“允许在InternetExplorer模式下重新加载网站”。
3.当我们遇到了需要使用flash的网页时,再点击右上方的三个点。
4.在其中找到“更多工具”,点击其中的“在internetexplorer模式下重新加载”即可。
制作网站的步骤及怎样上传的步骤?
2、用ps或其他设计软件进行网页效果设计
3、用flash进行动画效果的制作
4、用dw进行网页效果图转化html,添加动画,添加程序等
5、用ftp进行上传至网络服务器
6、用浏览器进行网络浏览!
制作网页时,怎样把flash和视_文件添加进去?
一般我们上传视_的话都不方便。除非有flash的源程序。可以将flash打开。点文件导入视_。不过通常对于网站这样会拖延我们的网页打开速度、,可以先将视_上传到优酷或者土豆视_网。然后把视_地址插入到flash网页中就好了。这样只插入一段代码就OK了。为了避免网站视_打不开,不如优酷网站调整。我们可以多传几家视_网站。
windows11怎么下flash?
Win11系统安装flash插件的方法
1.首先当然是打开MicrosoftEdge浏览器;
2、点击右上角的“?”图标;
3、在打开的下拉菜单项中,选择设置;
4、左侧点击默认浏览器,右侧打开允许在InternetExplorer模式下重新加载网站;
5、访问需要使用IE模式的网站时,点击Edge浏览器右上角的的“?”图标,打开的下拉菜单项中,更多工具即可看到在InternetExplorer模式下重新加载的选项。点击后,网页会自动刷新,并切换到IE模式;
6、如果更多工具里没有InternetExplorer模式下重新加载,则点击右上角的“?”图标,在打开的下拉菜单项中,点击扩展;
7、点击获取MicrosoftEdge扩展;
8、搜索框输入IEtab,搜索出来后点击获取;
9、弹出的窗口中,点击添加扩展;
10、提示IETab已添加到MicrosoftEdge,点击关闭即可;
11、在浏览需要Flash支持的网页时,点击右上角的小图标,即可切换到IE模式下运行FlashPlayer;
以上就是Win11系统怎么安装flash插件Win11系统怎么安装flash插件的全部内容
如何制作全FLASH网站?需要哪些知识?
我是买的一本书自学的:
这是我学完后做的:/
《flash网站建设精粹》
这是这本书的作者建的论坛。
不过是flash8代码是as2.0
/forum/
如果你非得要学_新的版本用_新的as3.0代码,那这本书不错:
FlashActi_cript3殿堂之路(含光盘)
/proct.aspx?proct_id=20033502
--
你需具备以下几种知识:
熟悉asp或php
熟悉flashas语言
熟悉通过asp或php与flash的数据交互。
如果你缺失其中一种条件那都得学习一下,如果不想学习,需要现成的那就花钱让别人做吧。
--
如果你不需要与数据库交互,那就简单了,直接做一个flash就可以了,只需要懂得基本操作和一些常用的flashas语言,当然也称不上正统的flash网站。
如何制作网站和网页
怎样制作网页
制作网页当然要制作网页了!...于是你把网页制作好了!(以后再讲)测试网站网页做好了,链接做好了,测试工作必不可少。
制作阶段选择网页制作工具,对于很多新手来说在进行网页制作的时候是比较困难的,也没有掌握相关的语言技能,这时候就可以借助一个辅助工具来进行制作,可以选用自己_拿手或者_熟悉的制作工具。
步骤一:准备工作怎样做网页制作,_步必须要有自己的计划,要明确自己设计网页的目的,也就是我们需要通过网页告诉大家什么,然后把我们想要告诉大家的内容列一个总目录,该文件夹的名字需要命名为:/html。
嗯,需要掌握软件:Dreamwaver(网页制作工具_)Photoshop(美工设计_)CorelDraw(矢量图型设计软件_)可能我说的这些软件对于一个普通的爱好者来说比较专业一些,也有可能一些人会感觉有点杀鸡用宰牛刀。。
怎样制作网页网站的?
1、专业人士一般用Dreamweaver来做网页,用flash、firework等来美化网页,有兴趣的可以下载网页三剑客Dreamweaver、flash、firework来试试。
2、上传测试等到制作好了以后,还需要发布到Web服务器上,这样其他的人才会看到我们的网站成品,在市面上也是出现了很多的上传工具,也有不少的网页制作工具本身就是有上传功能的,利用好这些功能,就能够及时的进行上传。
3、制作阶段选择网页制作工具,对于很多新手来说在进行网页制作的时候是比较困难的,也没有掌握相关的语言技能,这时候就可以借助一个辅助工具来进行制作,可以选用自己_拿手或者_熟悉的制作工具。
4、上传测试网页制作完毕,_后要发布到Web服务器上,才能够让全_的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。
5、步骤一:准备工作怎样做网页制作,_步必须要有自己的计划,要明确自己设计网页的目的,也就是我们需要通过网页告诉大家什么,然后把我们想要告诉大家的内容列一个总目录,该文件夹的名字需要命名为:/html。
6、首先,我们需要了解HTML、CSS和JavaScript这三种编程语言。HTML是网页的骨架,CSS是网页的样式,JavaScript则为网页添加了一些动态效果。
怎么制作自己的网页和网站?
要注册网站域名,购买或者租用到网站的空间。上传内容,上传图文和视_等内容就可以创建自己的网站了。现在市场上很多各式各样的网站搭建工具,网站制作_,任意找一个自己用起来易上手的工具即可。
制作自己的网站的方法如下:_阶段:开始时_好是学些网页编辑软件和基础网页脚本语法,如:Dreamweaver软件,HTML语法(百度一下:HTML入门),CSS语法(百度一下:CSS入门),这样可以使您更了解网页制作与运营的原理。
首先,你要有信心和知识。再次,你得有内容,网站应该有一个什么样的主题,别人来你的网页看什么。接着,你要组织你的网页了,它们该是什么结构,这种结构不仅要让访问者能感觉到你的风格,也要方便你自己维护网站。
做一个自己的网站可以分为以下几个步骤:确定网站需求和目标:首先需要确定自己网站的主要目标和需求,包括网站类型、网站的定位和目标用户等。
今天就跟大家分享一个如何制作网站的教程,教你如何在不懂编程或设计的情况下,快速创建一个漂亮的网站。搭建首先,你需要选择一个建站工具。这里以上线了为例,教大家搭建自己的网站。
自己制作网站有三种方法是:付费代劳建站法、代码建站法、建站系统建站法。付费代劳建站法:付费找懂得建网站的人,帮你搭建一个网站,这是_省时间和精力的方法,只要花钱就能搞定的事情。
好了,今天关于“flash如何制作网站”的话题就讲到这里了。希望大家能够对“flash如何制作网站”有更深入的认识,并且从我的回答中得到一些帮助。













评论前必须登录!
注册